







Story Show Gallery
Javascript & React vertical gallery created by Roman FlösslerStory Show Gallery is a vertical photo gallery lightbox optimized for smartphones (including notch area). SSG supports your brand and marketing. It has optimally placed captions, full screen mode, no ugly arrows, EXIF support.
Download SSG: GitHub - NPM - Wordpress plugin


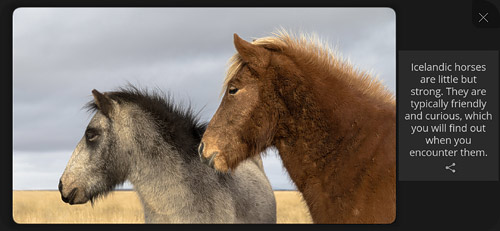
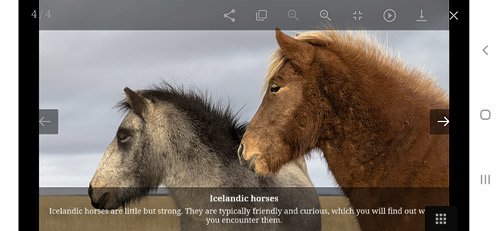
SSG versus usual gallery lightbox. Do you want more icons or more from a photo? Story Show Gallery can use whole smartphone display - even notch area.
Key features: Easy implementation
SSG has very easy setup, it binds onto image hyperlinks on the page automatically.
You can control this proccess by CSS classes.
Define separate galleries, selectively activate full screen mode, selectively deactivate SSG, etc.
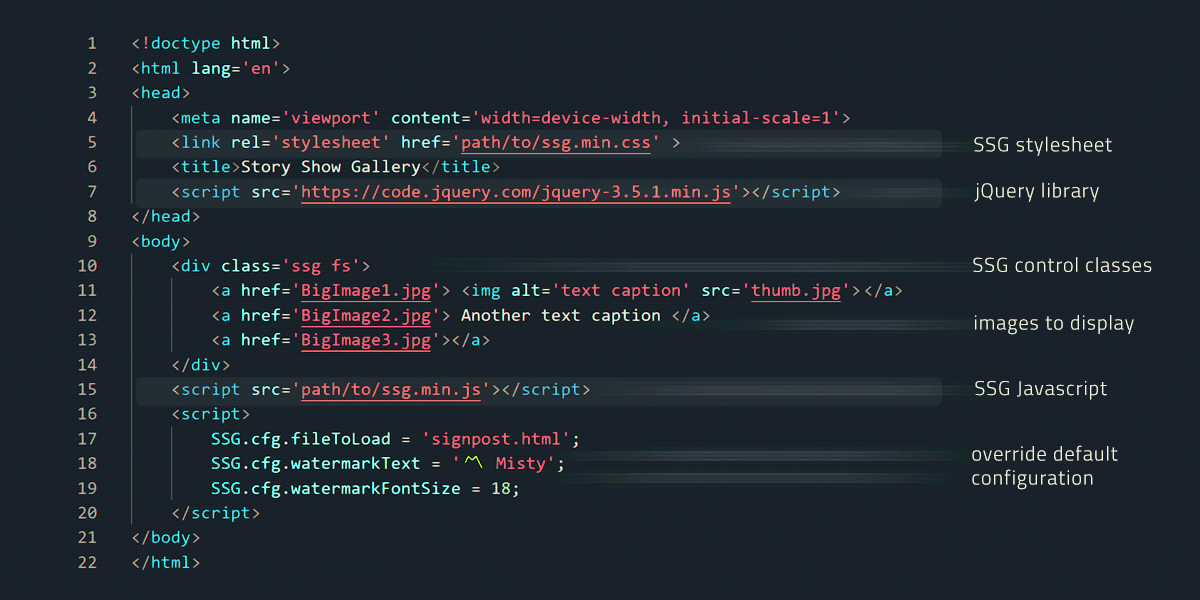
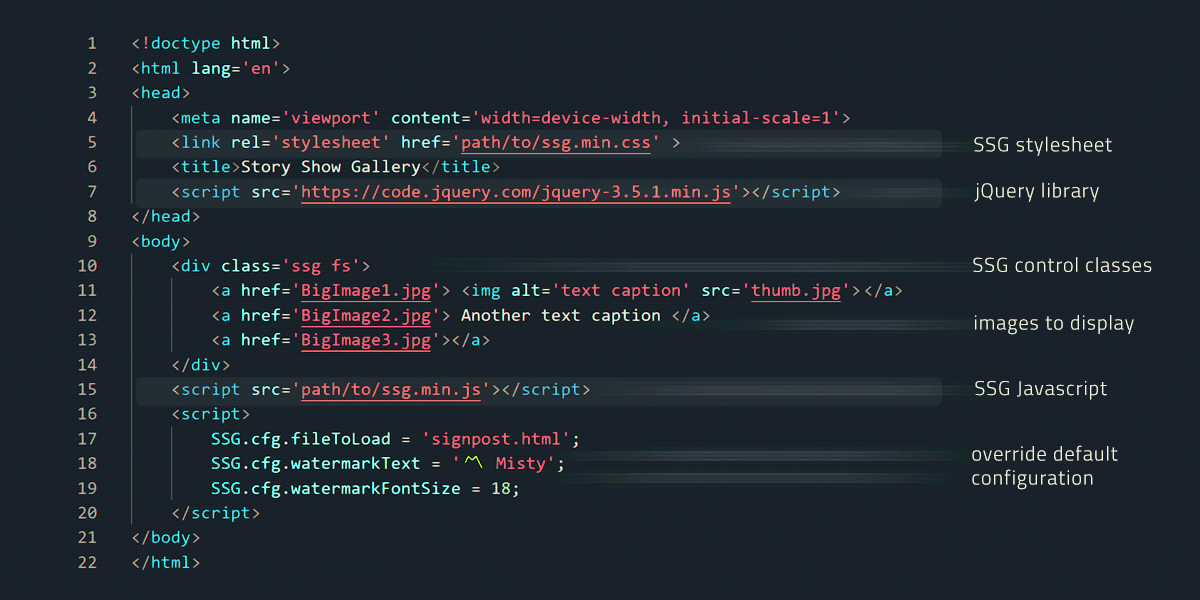
Example of SSG implementation and configuration:

Story Show Gallery has also SSG.run method which offers more options how to run the gallery.
No e×it mode: You can write just minimal HTML code and SSG will create a vertical gallery which behaves like a simple webpage. Because there is not much to display without SSG, the gallery can run in the no e×it mode.
Mobile first, easy browsing
The Story Show Gallery is vertical, making it ideal for use on mobile phones. The user can browse through the gallery by simply scrolling.
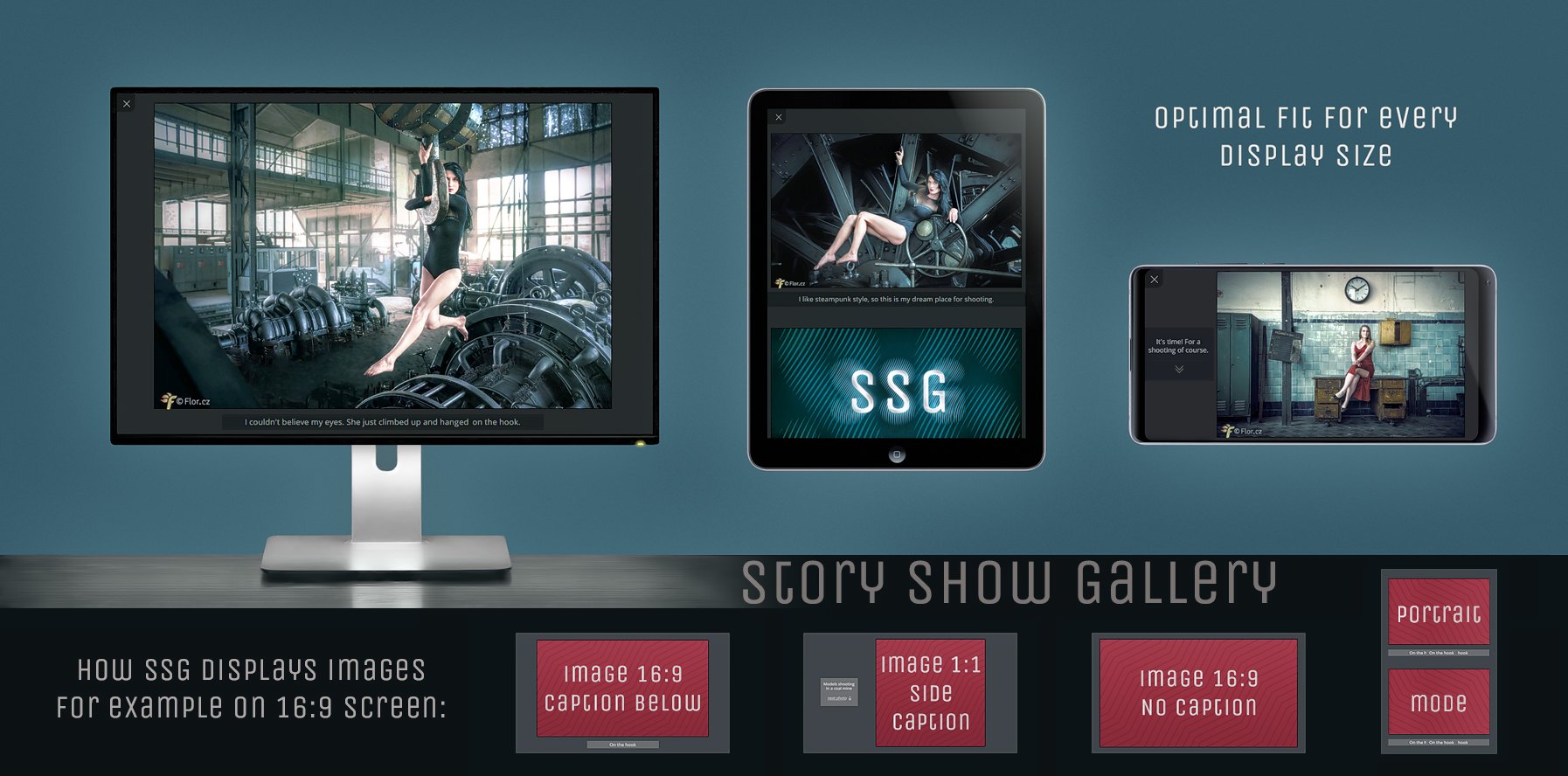
SSG is probably the only gallery which can place each caption individually according to image size vs. screen size. This is really important on smartphones in landscape mode.

Captions can contain EXIF data (camera info, exposure, iso, etc.) with link to EXIF listing. EXIF Example
Advanced fullscreen modes
On smartphones, full screen mode works like on YouTube. It activates after rotating a phone into landscape mode.
But the gallery can be set to launch directly into full-screen mode - portrait or forced landscape.
The gallery doesn't have an icon for full screen mode, according to statistics users simply don't use it. So it's up to you, how you configure the fullscreen behaviour of the gallery.

You can use this QR code to try the Story Show Gallery on your smartphone. In the gallery's portrait mode, below the first image is the text " ↻ photos look better in landscape mode" (can be changed or deactivated). Tap on it and the gallery will switch to full screen, landscape mode. Iphone doesn't support this, the user has to unlock rotation and rotate the phone.
Neverending story
Behind the last image Story Show Gallery can load a HTML signpost to other photo galleries.
See a sample

Brand building and social sharing
SSG can display your logo or some text (emoji) over images. You can configure it in the SSG settings.

Social sharing icon is not put aside, it is part of a content, but subtle.
A spectator's eyes will literally crash into the share icon at the end of a caption or in the corner of a photo. It can be disabled in the settings.
![]()
You can deep link into the gallery to show a
particular picture. Just use image name in the hashtag:
🐑 https://FaroeIslands.io#klaksvik

Visual settings
SSG has 4 visual themes, you can also configure the image border, set the background opacity or use a visually unobtrusive cross cursor.
License
You can use Story Show Gallery freely within open source GNU GPL-3.0 license.
There is one exception from the license: Distributing Story Show Gallery within a Wordpress plugin or theme is
only allowed for the author of Story Show Gallery.
Implementation and configuration
All you need to do, is add ssg.min.css and jQuery in the <head> of the HTML page and ssg.min.js before </body>. If you want to display EXIF data (camera info, exposure, iso, etc.), Exifr library is also needed.
It is better to link files from CDN - if a user has previously visited some webpage with jQuery or SSG library, files are already cached inside user's browser and don't need to be loaded again. Copy these lines into your HTML:
// ------- inside <head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/story-show-gallery@3/dist/ssg.min.css">
// SSG requires jQuery library at least in version 1.7
<script src="https://code.jquery.com/jquery-3.5.1.min.js"> </script>
// ------- before </body>
<script src="https://cdn.jsdelivr.net/npm/story-show-gallery@3/dist/ssg.min.js"> </script>
// add also Exifr library if you want to display EXIF data
<script src="https://cdn.jsdelivr.net/npm/exifr@7/dist/lite.umd.js"> </script>
// if you need IE11 compatibility, instead of story-show-gallery@3 use story-show-gallery@2.10. But it is without the EXIF support.
Important: It is necessary to define the version of the HTML document correctly,
otherwise the browser will use an old HTML mode, where some features are not supported. For HTML 5, simply use:
<!doctype html>
<html lang="en">
...
Story Show Gallery looks for all hyperlinks (<a> tags) on the page that points to a picture file (extensions: jpg, jpeg, JPG, JPEG, png, PNG, gif, GIF, webp). And adds to all these hyperlinks an onclick function which runs the gallery. Unless nossg class is used.
A photo caption is taken from a thumbnail's alt attribute, link text or data-caption attribute. The data-caption has top priority, if it is empty then no caption will appear.
You can also add author's name - enter it into data-author attribute of hyperlink. SSG will create a gallery from all these four images (BigImage1~4):
<a href='BigImage1.jpg'> <img alt='img caption' src='thumb.jpg'> </a>
<a href='BigImage2.jpg data-author='photo by…''> Another caption </a>
<a href='BigImage3.jpg'></a> (an empty link, no caption)
<a href='BigImage4.jpg data-caption='img caption'> text </a>
// Hyperlinks with <Picture> tag inside are also supported.
If you want to divide text in the caption into several parts use <ins>◈</ins> with some graphic symbol (or just space) as the separator. The graphic symbol will only appear in the bottom caption in landscape mode, in the side caption or in portrait mode will be spacing between text parts.
An alternative is to simply use <br><br>, which creates spacing between text parts. Except for the bottom caption in landscape mode - there is not enough space for a full line spacing.
Configuration
Default SSG configuration and language localization is at the begining of ssg.js file. List of all Story Show Gallery settings
You can edit settings in ssg.js file and then minify it. Or copy selected settings into your HTML to override
default configuration. Place it after ssg.min.js, as it is shown on the following picture.
Complete example of SSG implementation and configuration:

CSS layout for thumbnails
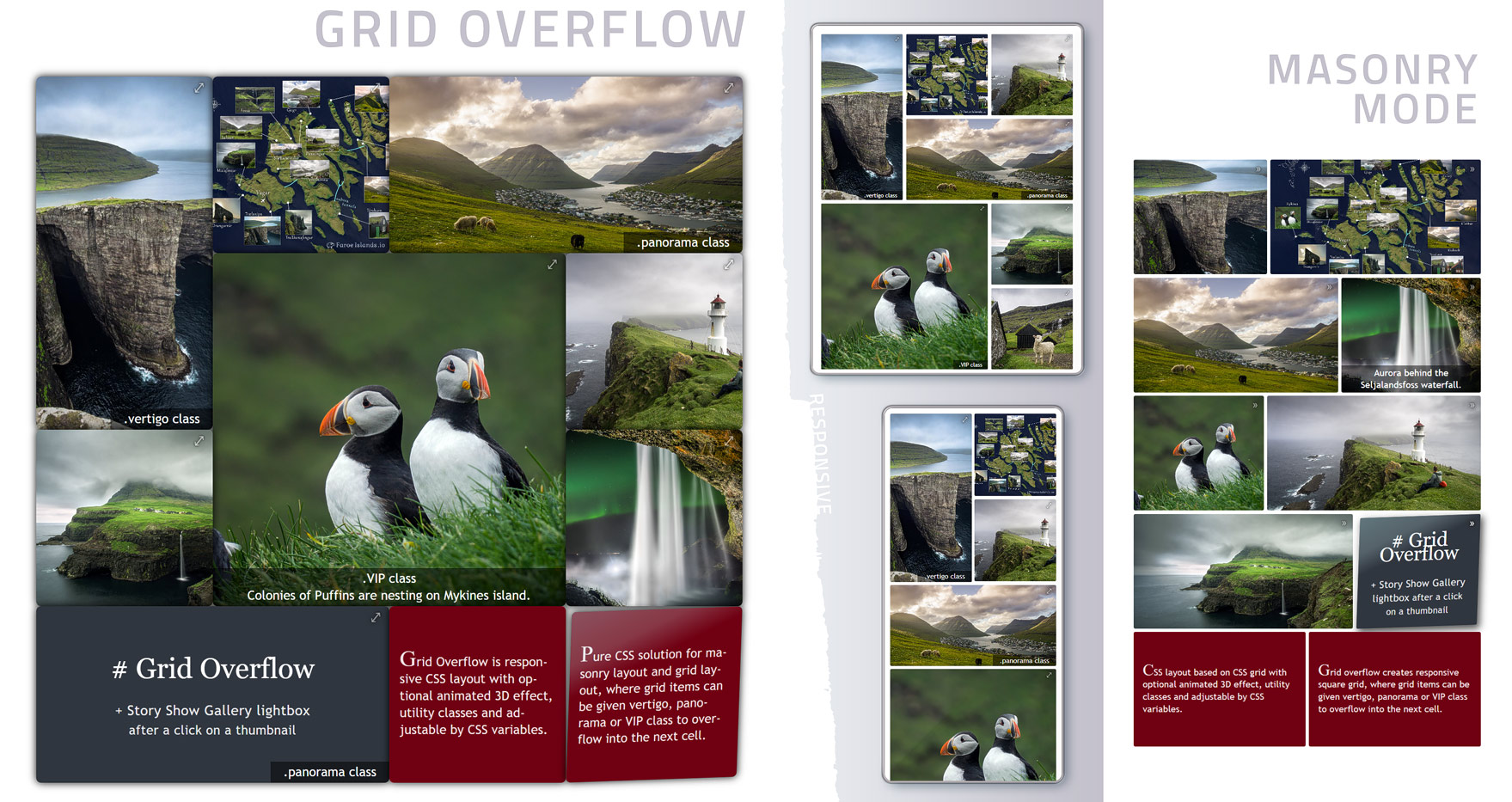
The basic CSS thumbnails layout can be quite easily created using CSS. If you want something more sophisticated, you can use Grid Overflow CSS layout. It is fully responsive and offers the same 3D effect for thumbnails as can be seen on this page.
Grid overflow is a pure CSS solution for masonry layout and grid layout, where grid items can be given vertigo, panorama or VIP class to overflow into the next cell.

You can link Grid Overflow CSS directly from CDN (faster loading), just copy this line inside head tag of your HTML document:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/story-show-gallery@3/dist/GridOverflow3D.min.css">
To use Grid Overflow, simply add the Grid Overflow classes to the parent gallery tag and to the thumbnails. It can be quickly customized via CSS variables. Short implementation tutorial is available at github.com/Roman-Flossler/Grid-Overflow
Enable EXIF
- Add Exifr library as it is shown above.
- By default EXIF is disabled. Set SSG.cfg.captionExif option to enable it.
- Image files has to be on the same domain as website, otherwise reading of EXIF data is blocked by CORS policy.
In case of manual lens, you can fill blank EXIF values with default ones. Use the SSG.cfg.fillExifBlanks option.
Bosnia landscape taken with Samyang manual lensSSG files and minifying
Story Show Gallery consists of three files placed in the src directory:
- ssg.js - all Javascript - jQuery code. At the begining is default configuration and language localization.
- ssg.css - the gallery styles, includes icons and cursor
- ssg-loaded.html (optional) - a html file to load behind the last photo, typically a signpost to other galleries. Edit it to your liking.
- GridOverflow3D.css (extra) - CSS grid layout for image thumbnails
The src/modules directory contains files ready to use with React, Next.js and Typescript:
- ssg.esm.js - ssg.js in the form of ESM module, it can be imported.
- react.js - StoryShowGallery component for use in React app.
- react-exifr.js - same as the react.js, in addition it imports Exifr library to read EXIF data.
- *.d.ts files - Typescript declaration files, which contain type information for JS files.
- ssg-params.ts - Typescript type that defines SSG parameters used in the React component prop.
There are minified files in the dist directory ready for deployment on your website.
If you modify source files, you may want to minify the result. Use existing npm script:
npm install // it will install uglify-JS and uglify-CSS npm modules which are needed for minifying
npm run-script dist // it will minify the source files and put them into the dist directory.
Controling SSG by CSS classes
By default SSG will make one big gallery from all linked images on the page. CSS classes can change this behaviour. There are ten classes: ssg, nossg, gossg, vipssg, fs, ssglink and four themes. Classes have to be assigned to a hyperlink tag or to any tag which contains image hyperlinks - they all will be affected:
<a href='outsideImg.jpg' class='fs' > caption </a>
<a href='insideImg2.jpg' class='ssglink gossg' > caption </a>
<section class='ssg fs vipssg ssgblack'>
<div>
<a href='insideImg.jpg'> caption </a>
</div>
<a href='insideImg2.jpg'> caption </a>
</section>
The ssg class creates a separate gallery, assign it to some parent element of many picture hyperlinks. In the gallery will show only the pictures that are inside the element with the ssg class. Outside images creates a gallery with id#0.
The fs class will activate full screen mode. There are some exceptions, tablets & mobile landscape go everytime in full screen, it solves problems with mobile browsers
Image hyperlinks that aren't part of any separate gallery, will bind to the gallery (or hyperlinks) with vipssg class.
So that they won't display alone.
If you click on the outsideImg.jpg hyperlink, it will display in the gallery together with inside images. But when you click on some inside image hyperlink,
only images inside section.ssg will display in the gallery.
SSG will ignore image hyperlinks (or the whole gallery) with nossg class. Images will open normally into browser's tab. Example of nossg
Image hyperlinks with the gossg class can be only an initial image of the gallery. If a user want to see it and clicks on it. Otherwise image hyperlinks with gossg class won't show in the gallery.
The ssglink class creates a link (shortcut) to the image of the same name. From the example above: a click on the first insideImg2.jpg will behave the same way as if a user clicked on insideImg2.jpg in the separate gallery. This first insideImg2 also has a gossg class, so the image itself doesn't appear in any gallery and only behaves as a shortcut.
For example,
this image hyperlink
behaves the same way as if you clicked on the hyperlink SSG has 4 visual themes under the heading Visual settings.
Another ssglink example
behaves the same way as if you clicked on the hyperlink 🐰 Massive pink rabbit man‑eater under the heading Gallery with text links.
SSG offers four themes and each has its own class, which you can assign to some gallery:
light theme -> class: ssglight,
dim theme -> class: ssgdim, dark theme -> class: ssgdark and black theme -> class: ssgblack.
Gallery events
SSG offers seven gallery events, you can use them to run your functions. SSG events are part of the configuration.
- SSG.cfg.onGalleryStart fires before loading and displaying of the first image.
- SSG.cfg.onImgLoad fires when an image is completely loaded from a server.
- SSG.cfg.onImgScrollsIn fires when the next/previous/first image starts scrolling in to display (doesn't apply on manual scrolling).
- SSG.cfg.onImgView fires when an image is viewed.
- SSG.cfg.onOrientationChange fires when a device orientation changes.
- SSG.cfg.onBeyondGallery fires when a user gets beyond the gallery - usually on a signpost. If a page is longer than the gallery, a user can manually scroll beyond the gallery into a "void".
- SSG.cfg.onGalleryExit fires on the gallery exit.
SSG.cfg.onGalleryStart = function(data) {
console.log( data.imgCount + ' images in the gallery.
Starting with image: ' + data.imgName);
};
// data object:
data.imgCount // count of images in the gallery
data.imgGalleryId // ID of current Image in the gallery
data.imgPageId // ID of current image on the page
data.GalleryId // ID of a gallery which belongs to initial image
data.imgPath // whole path to current image
data.imgName // image name of current image (no extension)
data.imageCaption // image caption for current image
// If a user is beyond the gallery data is just true or false.
// True if a HTML file (signpost) is displayed behind the gallery.
// Otherwise data is false.
SSG automatically numbers image hyperlinks and galleries on the page, so IDs comes from this process. But you can also give some ID to current gallery run initiated via SSG.run function.
You can find complete example in the source code of this page (at the end). It writes a little statistic of the gallery usage into the JS console.
Order of photos in the gallery
The picture a user clicked on is shown first, then Story Show Gallery displays following pictures and then the rest.
Example: A user clicked on the fourth picture. Pictures are shown in the following order - 4,5,6,7 and then it continues with picture 1,2,3.
If a picture is part of a separate gallery (.ssg class), SSG prefers to show first three pictures of a gallery together.
Example: if a user click on the third image, the order of images in the gallery will be 3,1,2,4,5,6. This behaviour can be deactivated in the settings.
Deep linking into Story Show Gallery
SSG can be initiated by a link with photo's name in a hashtag. For example this link FaroeIslands.io/#klakkur-kalsoy will activate Story Show Gallery and show the photo named klakkur-kalsoy. It is enough to have in the hashtag crucial part of the name - #klakkur.
An address of each photo is shown in a browser’s navigation bar while browsing through the gallery. In full screen mode you can get a picture address via social share icon.
Full screen mode cannot be activated without a user click, so SSG will show a full screen offer if the deep linked image has fs class. A full screen offer is also shown in case of tablets and mobile phones in landscape mode. It solves problems with mobile browsers.
Vertical scrolling through the gallery
There are two options. Classic vertical scrolling with scrollbar or finger. And then jump scroll. A mouse wheel and arrow keys have an altered function, they scroll from one image to next image.
Move to the next image:
mouse wheel, down arrow key, right arrow, PgDn key or spacebar.
Move to the previous image:
mouse wheel, up arrow key, left arrow, or PgUP key.
For touch screens there are two invisible areas: the top and bottom half of the screen. After tapping somewhere into the bottom (top) half, SSG jump scroll to the next (previous) picture.
SSG.run() method
You can run the gallery by Javascript calling SSG.run method. SSG.run without parameters shows photos from all image hyperlinks on the page. Excluded are image hyperlinks with nossgg and gossg class.
SSG.run()
The fs:true parameter will activate full screen mode. Use the fsa parameter instead, if the gallery is initiated without an active click from a user. That active click is needed for entering fullscreen mode. The fsa parameter will ask if a user wants to switch into fullscreen mode.
The id parameter assigns to gallery an ID, which identifies the gallery within SSG events. Otherwise the ID of this gallery run would be -1.
SSG.run( { fs:true, id:'4all8' } )
The gallery can run in the no e×it mode - no close icon, no ESC key - see sample gallery. No e×it mode is useful, when a html page is just a plain list of image links without any design and the gallery starts immediately after a page loads. In this case the fsa parameter is needed for activating full screen mode.
<body onload='SSG.run( { noExit:true, fsa:true } )'>
Use initImgID parameter to set the initial image and also the gallery. SSG automatically numbers image hyperlinks on the page, the first image link has ID 0. In this case, initial image of the gallery run will be image with page ID 13, even if it has gossg class.
The initImgID parameter respects .ssg classes and shows only pictures from the gallery, which contains initImgID picture. Also the gallery theme and full screen is taken from css class of the related gallery (can be overridden). The gallery ID will be 3, because 13th image link is in the third SSG gallery on this page.
SSG.run( { initImgID: 13 } )
SSG.run( { initImgID: 13, fs: false, cfg: {theme: 'black'}} )
The initImgName parameter allows you to specify the initial image by its file name. The initImgName param is an array, the first element is the file name of the desired image (it can be only part of the file name, but then it is less specific). The second element is the order of the image, because several images with the same name can be linked on the page. Order zero means the first occurrence of the image with the given name.
The initImgName parameter also respects .ssg classes and shows only images from the related gallery.
SSG.run( { initImgName: ['story-show-gallery-logo.jpg',1] } )
SSG.run( { initImgName: ['story-show-gallery-logo.jpg',1], fs: true, cfg: {theme: 'dark'}} )
With the cfg parameter you can override global configuration, it applies only for the current gallery run. The cfg is an object which have the same properties as the global configuration. Following gallery has photos shaped into ellipse with thick border at its top and bottom.
SSG.run( { initImgName:['its-time',0], fs:true, cfg: { imgBorderWidthX: 32, imgBorderWidthY:0, imgBorderColor:'black', imgBorderRadius:50, watermarkOffsetX:50, watermarkOffsetY:-23, watermarkFontColor: '#b92a58', watermarkOpacity:1 }} )
The imgs parameter allows you to pass into SSG an array of images and captions to show them in the gallery. If you also add imgsPos parameter, images can be combined with photos from the page. The imgsPos:'start' places imgs before photos from the page, imgsPos:'end' after them. The imgsPos:'whole' shows in the gallery just imgs. It is a default parameter, which is no need to use. If you don't define imgs parameter, imgsPos will be ignored.
The initImgName parameter defines, that after traelanipa.jpg will be image with name 'on-the-hook' and other photos which belongs into the same gallery.
SSG.run( { imgs: [ { href: 'traelanipa.jpg', alt: 'Trælanípa Cliff' } ], imgsPos:'start', initImgName:['on-the-hook',0], cfg: {theme: 'dark'} });
Without the imgsPos parameter, in the gallery will be only photos from array iceland. The initImgID param works even with arrays (initImgName not).
SSG.run( { imgs: iceland, id: 'iceland', fs:true, initImgID: 1 });
--------
iceland = [];
iceland[ 0 ] = {
href: 'img/reynisdrangar-black-beach.jpg',
alt: 'Black beach Reynisfjara, Reynisdrangar rocks'
};
iceland[ 1 ] = {
href: 'img/Seljalandsfoss.jpg',
alt: 'Aurora behind Seljalandsfoss waterfall',
author: 'photo by Flor'
};
iceland[ 2 ] = {
href: 'img/iceland-horses.jpg'
};
SSG.run( { imgs: iceland, id: 'iceland', fs:true, initImgID: 0 });
SSG.restart() method
Restart method ends the running SSG gallery and then calls SSG.run with new parameters. It has the same parameters as the SSG.run method. On this page the restart method is used in singpost after the gallery. It runs another gallery without exit fullscreen mode or reloading a page.
Gallery for React  and Next.js
and Next.js
Story Show Gallery can also work as a React Component. It is also compatibile with Next.js and Typescript. How to use it:
// install npm package:
npm i story-show-gallery
// import into React app:
import StoryShowGallery, { SSG }
from "story-show-gallery/src/modules/react";
// if you want EXIF support use:
import StoryShowGallery, { SSG }
from "story-show-gallery/src/modules/react-exifr";
// and also import CSS file:
import "story-show-gallery/src/ssg.css";
// if you use Next.js, you have to import it into _app.tsx as a global CSS
// use StoryShowGallery component and configure the gallery:
<StoryShowGallery config={{ theme: 'light', watermarkText: 'xxx' }} />
You can import story-show-gallery into the root component (app.js or _app.js in the case of Next.js) so that the whole application can use it. Or just import it into any component / page where you want an image gallery.
There is a sample implementation ( SsgReactExample.js ) in the example directory of the story-show-gallery npm package.
Story Show Gallery for React works the same way as it is described above. Just add the StoryShowGallery component into you React app and every image hyperlink on the entire page will be assigned an onclick function, which opens image into the gallery. Image hyperlinks can be controlled by CSS classes, as it is described above.
If you don't want to use image hyperlinks in your code, use the SSG.run function with an array that defines urls and captions of photos. SSG.run parameters and its use are described above. SSG.run parameters are local - only for the current gallery run.
Global parameters go into the <StoryShowGallery/> component, they are common to all SSG.run and to galleries activated by image links. Global parameters can be overridden by ones within the SSG.run function or by gallery classes. The <StoryShowGallery/> component has one config prop that contains the configuration object with all parameters. List of all possible parameters - use just param name without SSG.cfg prefix.
Important: if you use routing in React or Next.js, observeDOM should be set to true,
otherwise SSG won't work.
Routing is changing the whole DOM, so SSG has to use observer to know about the image link changes. Only if you use SSG.run with all images specified (imgs array), observer isn't needed.
// setting of observing DOM:
<StoryShowGallery config={{ theme: 'light', observeDOM: true }} />

