Switch on fancy borders:
↑ Optional 3D animation of image thumbnails is part of this plugin.
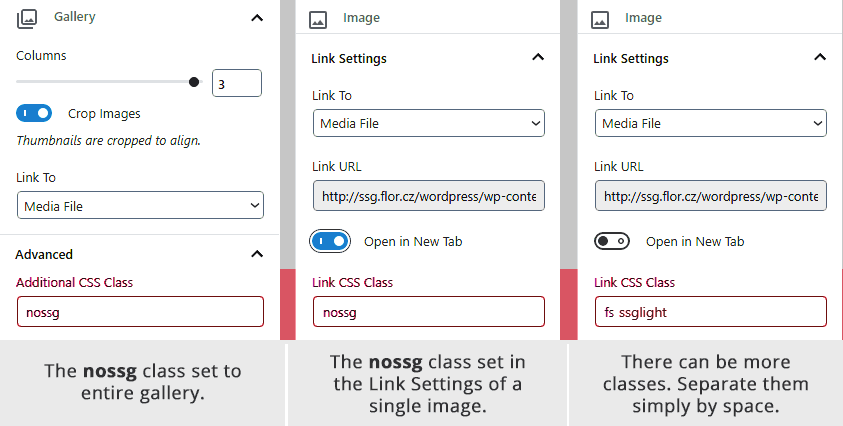
SSG lightbox works with existing WordPress galleries (and images) or optionally with galleries made with other plugins. Story Show Gallery is Gutenberg ready and works out of the box.
Your photos in the main role
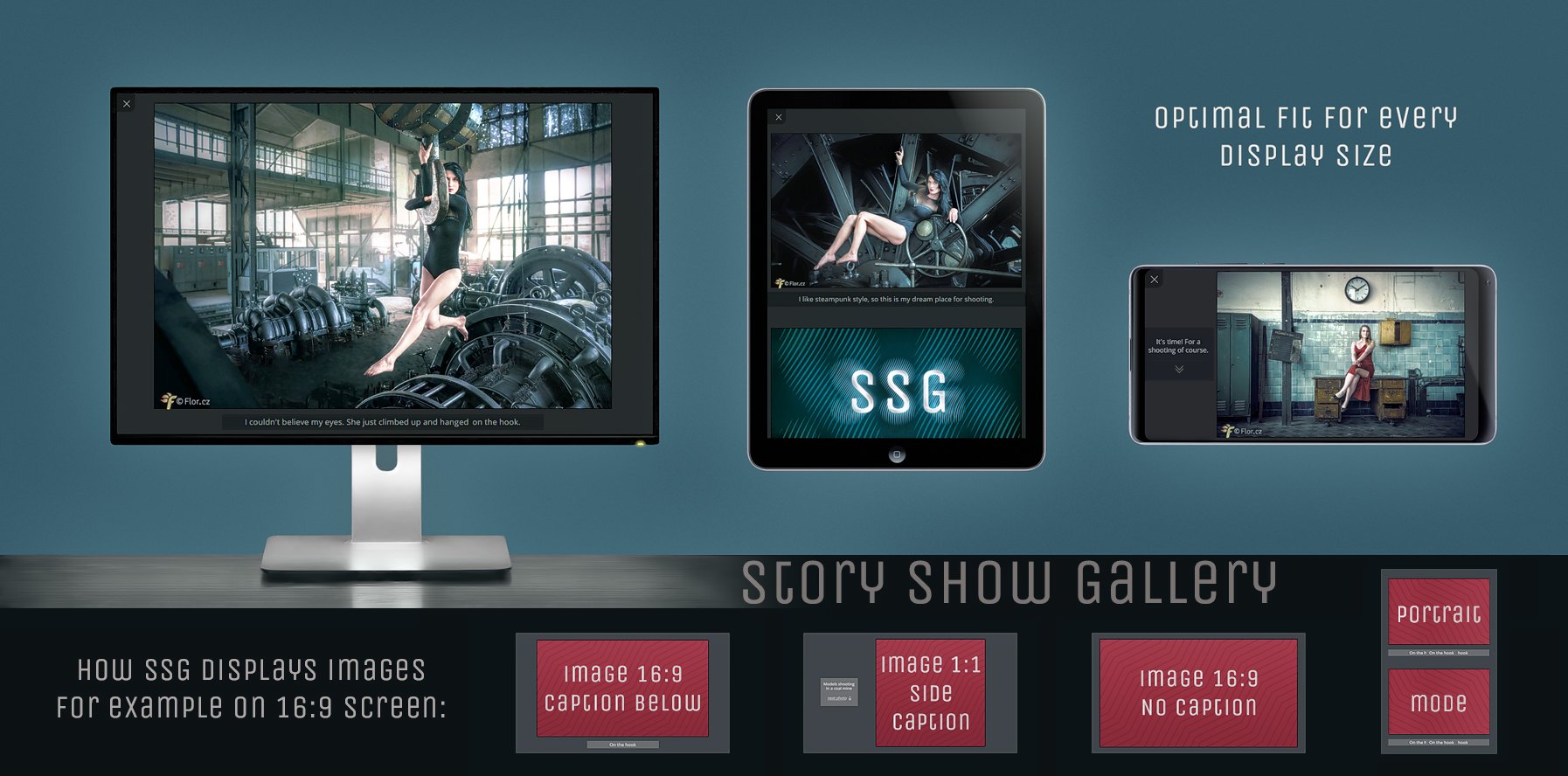
Give your photos maximum space with SSG full screen lightbox, it works on every display size. The gallery doesn’t have any ugly shining arrows next to a photo, which ruin visual experience.
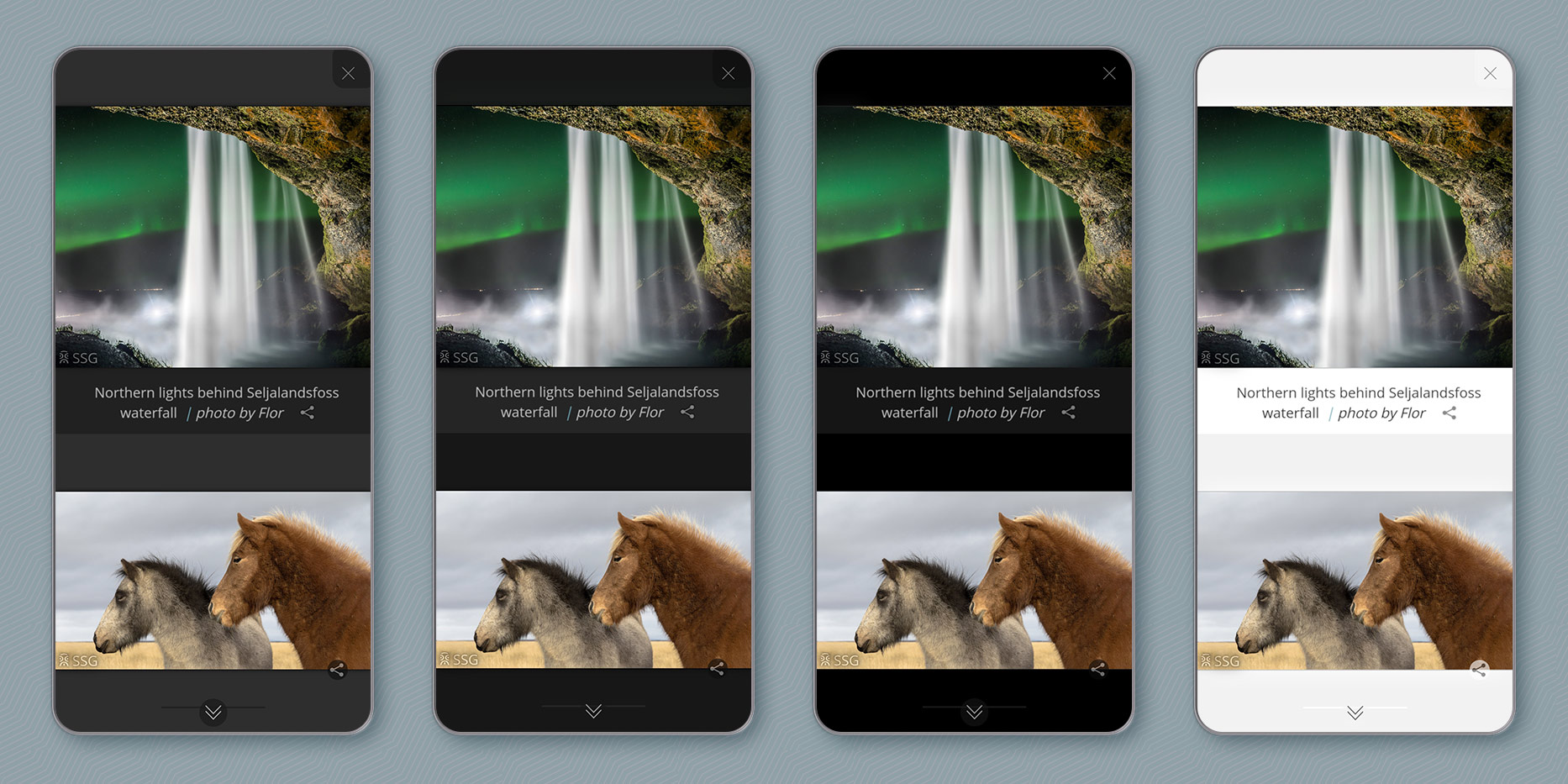
On smartphones, full screen mode works like on YouTube. It activates after rotating a phone into landscape mode. Also is possible to start the gallery in full screen portrait or forced landscape mode.
Story Show Gallery can use whole smartphone display (unlike others galleries) - even notch area and even on iPhone.
There is no icon for full screen mode, according to statistics users simply don’t use it. So it’s up to you, if the gallery will go into full screen.
Browsing without clicking and thinking
Scrolling is the most natural interaction with a webpage. Story Show Gallery works like Facebook - as a user scrolls down new pictures are constantly loading.
Story Show Gallery is vertical and therefore great for use with smartphones. In portrait mode a user usually sees a part of the next photo, so he keeps scrolling to see it whole.

Brand building and social sharing
SSG can display your logo or some text (emoji) over images. You can configure it in the SSG settings.

Social sharing icon is not put aside, it is part of a content, but subtle. A spectator’s eyes will literally crash into the share icon at the end of a caption or in the corner of a photo. It can be disabled in the settings.
![]()
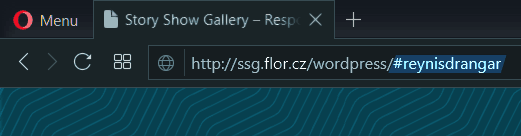
SSG supports deep linking into the gallery to show a particular picture. Just use image name in the hashtag:
🐑 https://FaroeIslands.io#klaksvik

Complete your photos with captions
With captions you can tell the whole story behind pictures or amuse a spectator with some fun fact. Captions can also contain EXIF data (camera info, exposure, iso, etc.) with link to EXIF listing.
Google treats captions as a text content. Especially when you haven’t much text on your page, captions will help a lot your page to rank higher in Google search.
SSG is probably the only gallery which can place each caption individually according to image size vs. screen size. It is really important on smartphones.
Some more features
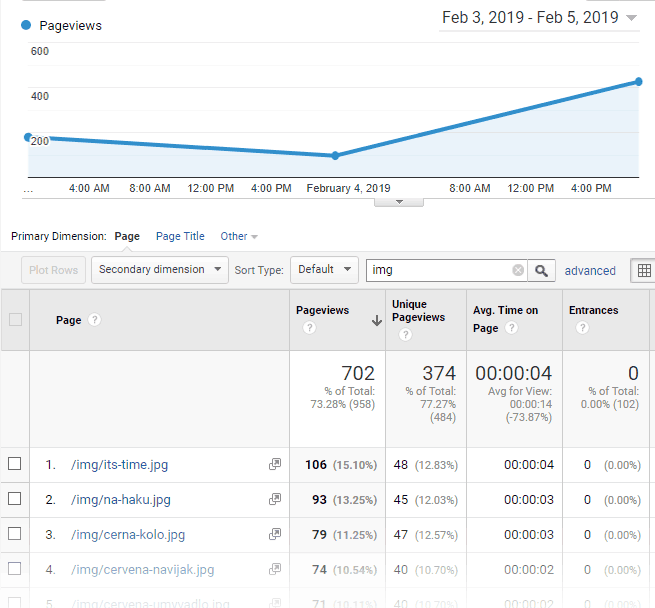
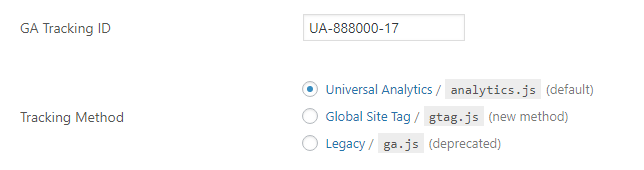
- Support of Google analytics. Find out, how long site visitors view each photo and how many times.
- Animated transition while scrolling is similar to old slide projectors – it is combination of sliding and fading.
- Protection of photos from being copied via right click menu.
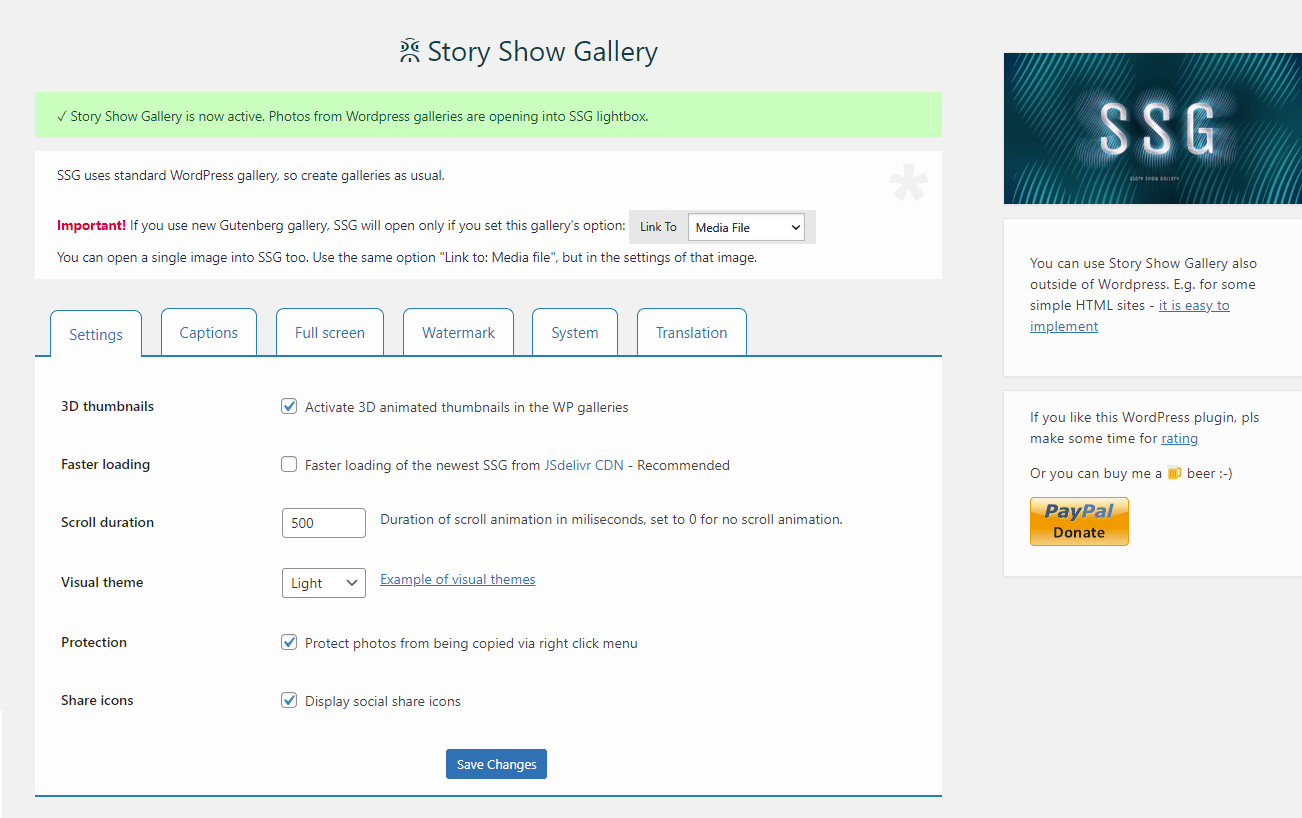
- The gallery has administration panel with six sections. It is already set up for standard functioning.